1. GUI 的起源與沿革
電腦系統採用圖形作為輸出的起源很早,也就是最早的電腦繪圖 (Computer Graphics) 發展的最大目的,早在 1962 年 Evan Sutherland 在 MIT 的 Sketchpad 計畫就開始發展如何以圖形方式顯示資訊,一般電腦的界面由文字的操作方式改為以圖形來操作則是在 1970 年代初期在 Palo Alto 的 Xerox 公司內部設計出來的 Alto 系統,該系統採用重疊的視窗、彈出式的選單和滑鼠裝置來讓使用者操作電腦不過那時候的滑鼠和現在大家使用的稍有不同,在 1976 年圖示也加入此系統中成為界面的一部分,在 1981 年終於推出第一套具有 GUI 的商用系統 Xerox Star,Star 中更提出使用重疊式及瓷磚式並排的視窗以及選單列作為使用者互動工具的概念,Star 這套系統也是第一套使用辦公桌面為隱喻的電腦系統,(這些和 SmallTalk 這個物件導向的程式設計語言也有著密切的關係),很可惜 Star 系統商品化後並沒有成功,但是在這兩個系統中已經使用到了現在所謂 GUI 界面中的四大要件,WIMP (視窗,圖示,選單,和游標),並且以物件導向式的方式來設計人機之間的互動關係,可以說是 GUI 人機界面的開山鼻祖。
1983 年蘋果電腦公司基於 STAR 這樣子概念技術移轉所發展出來的 LISA 隨然也沒有得到市場上的認同,但是到了 1984 年的麥金塔 (MAC) 系列的電腦,在商場上終於大受歡迎,才使得圖形電腦界面成為新一代人機界面的主流。 LISA 和 MAC 第一次使用到下拉式的選單,蘋果電腦公司並且還得到這個專利呢!
2. GUI 的定義
WIMP
視窗 (Window)
圖示 (Icon)
選單 (Menu)
游標 (Pointer)
在 STAR 系統發展的 30 年漫長過程中,有一些設計的基本原則在引導著界面的設計:
顯示可以操作的物件
必須把原本抽象的電腦操作概念再度地具象化,並且賦予它操作的基本功能選項。
被操作的物件,以及操作的動作必須吸引使用者的注意
有所謂的點選物件的動作,有所謂的對焦 (Focus) 這種得到使用者注意的概念,而且被選到的物件就是下一個操作動作的操作對象。
直接透露系統運作的狀況
使用者的預期和系統的表現之間的差距要盡量縮小。
界面的一致性
需要考慮顯示界面硬體的能力
這幾個基本原則其實也透露了 STAR 系統中所謂的 GUI 的定義。
GUI 實在沒有一個明確的定義可以囊括它所有的特性,所以各大電腦公司以及協會也都對 GUI 系統做了一些定性的定義,以便在某一個 GUI 系統上研發的所有應用軟體可以遵循某一個準則,藉由這些定義及研發的準則,大家可以對 GUI 有比較完整的認識,例如:
- 微軟公司在 1992 及 1995 分別發行了 The Windows Interface 及 The Windows Interface Guidelines for Software Design, MicroSoft Press。
- 蘋果電腦公司在 1992 發表了 Macintoch Human Interface Guidelines, Addison Wesley.
- Open Software Fundation (OSF) 在 1993 年發行了 OSF/MOTIF Style Guide, Prentice Hall.
3. 視窗系統簡介
a. 視窗的定義與基本功能
螢幕上一塊獨立的矩形區域,一般會包括下列幾個區域
邊界
標題列
選單
狀態列
內容區
捲動軸
每一個區域對於使用者的操作的反應都不太一樣。
視窗的基本動作包括開啟、移動、重疊、最大化/最小化、關閉等等。
視窗在螢幕上可以不規則地重疊,也可以用階梯式的方式重疊在螢幕上,也可以規則地像瓷磚一樣排列在螢幕上。
b. 桌面
是一個容納所有視窗的大視窗,通常不可以將它由螢幕上關閉。
c. 視窗的分類
父視窗/子視窗 (有從屬關係的視窗)
對話視窗
分割視窗
彈出視窗
控制元件視窗
d. 圖示
使用圖示的目的包括:
1. 以視覺化的方法呈現抽象概念
2. 節省顯示的空間
3. 加快尋找指令或是資料
4. 輔助記憶
一個圖示一定包含下列幾個重點:
1. 邊界
2. 圖案
3. 背景
4. 標題
5. 含意 (指令、動作或資料)
設計一個圖示應該要達到使用者可以見圖生意:除此之外還需要是熟悉的圖像、簡化的圖像線條、清晰的內容、不容易和別的圖示混淆特徵明顯的、大小一致的、美觀的。
e. 選單的功能與分類
選單式的界面就是希望把可能的操作方式用表列的方法呈現給使用者,希望使用者可以不去記憶操作的指令,減輕使用者的負擔,這種功能其實在視窗界面出現之前就已經存在了,在 GUI 圖形視窗界面中這種方式更是順理成章地用來表達系統希望使用者做的動作,可以降低使用者記憶的負擔,同時也可以稍微限制能夠進行的動作,使得使用者和系統不至背道而馳,各說各話,各自想做各自的事,在視窗系統中選單的內容也可以用圖片或是圖示來表現,並不限於文字。
選單由其表現的方式大致可以分為:
i. 選單列:
在微軟視窗系統中每一個標準的最上層視窗都可以有選單列,或是在 MAC OS 中桌面也有選單列。
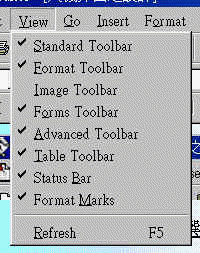
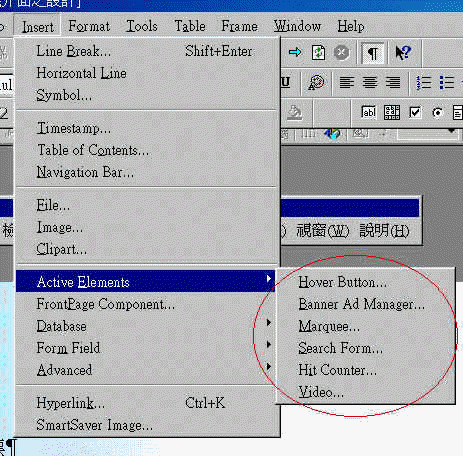
ii. 下拉式選單:
標準視窗選單列都可以帶出下拉式的選單視窗。
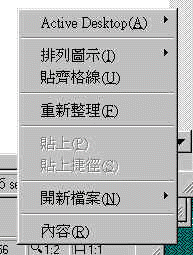
iii. 彈出式的選單:
例如:微軟視窗中的右鍵可以帶出右鍵選單視窗
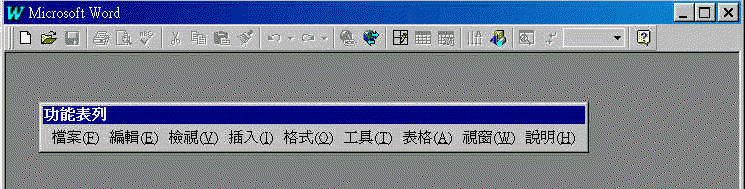
iv. 浮動式的選單列:
在微軟 Office 97 或是 Visual Studio 中選單列可以是浮動式的視窗如下圖,使用者可以依其方便性來移動此表單視窗,也可以將此視窗依附在主視窗的任何一邊:
v. 階層式展開的選單:
上面這幾種選單中都可以再包含下一層的表單
f. 游標 (Pointer)
在視窗系統中游標是滑鼠控制的對象,使用者藉由滑鼠可以操作游標的位置,並且滑鼠上按鍵及拖曳的動作都是針對游標所指到的物件來操作的,使用者必須有相當的手眼協調能力才能夠依所看到的游標位置來操作滑鼠。
游標同時也可以用不同的形狀甚至動畫來表現系統的狀態,例如:我們常常見到沙漏形狀的滑鼠就是代表目前該視窗的應用程式正在執行中,如果看到一個禁止符號則代表不可以操作的動作,如果看到左右或是上下箭號則代表使用者可以改變視窗或是物件的大小。
g. 物件化模型的操作 (訊息驅動的操作模型)
在視窗的操作上由於使用者希望以直接操弄的模式來使用系統,而不希望根據程式的要求被動地配合系統,因此程式內所有的界面元件都被模型化為獨立的物件,可以接受使用者的操作,也可以接受界面上其他的元件的訊息,也可以接受程式內部的控制訊息,但是這三者都使用一致的訊息驅動模型。
h. 標準化的介面元件
各個作業系統為了儘量統一在其上各個應用程式的界面,讓使用者可以用一致的方式來操作不同的軟體,作業系統中訂定了很多一般性的界面元件,提供給每一個應用程式來使用,例如:
選單列
捲動軸
按鍵
Radio Button
Check Box
表列盒
編輯區
複合編輯區
工具列
檔案選取對話盒
字型選取對話盒
顏色選取對話盒
印表設定對話盒
尋找與取代對話盒
等等。4. 市面上現有的電腦系統之圖形界面
Macintosh
NeXTStep
OPENLOOK
DECwindows
OSF/Motif
Microsoft Windows 3.1
OS/2 Presentation Manager
OS/2 Workplace Shell
Microsoft Windows 95
Microsoft Windows 98
Microsoft Windows NT