
1. 在 PhotoImpact 的百寶箱中選擇 "範本資料庫/網頁",把網頁 1 的範本拉出來

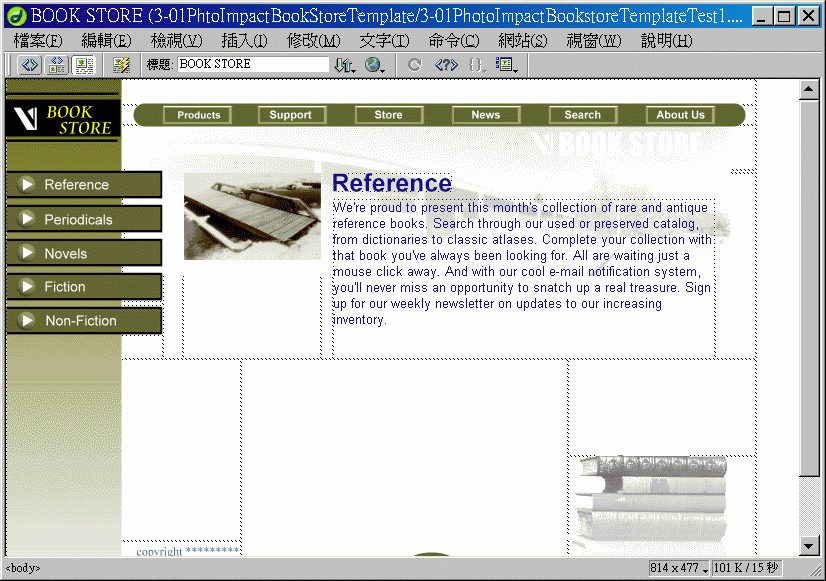
2. 這是一個網路書店的簡單範本,可以先儲存為 BookStore.ufo
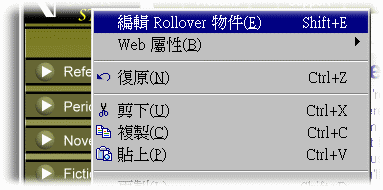
3. 編輯左方導覽按鈕:以滑鼠右鍵點選 編輯 Rollover 物件


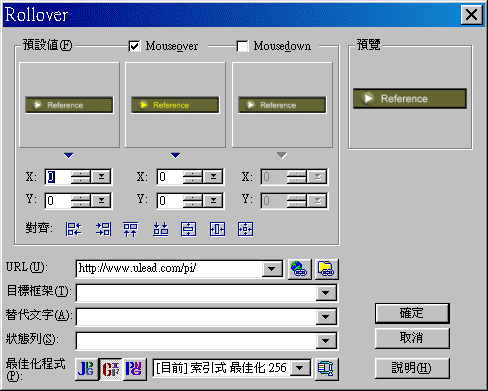
依序選取三個影像,設定超連結,目標框架,替代文字與狀態列顯示文字
並且可以選擇按鈕的檔案格式 (jpg, gif 或是 png)
可惜這裡不能夠更改按鈕的文字,如果需要換一個按鈕標題的話,要從元件設計師裡面重新再作一組按鈕了
按確定
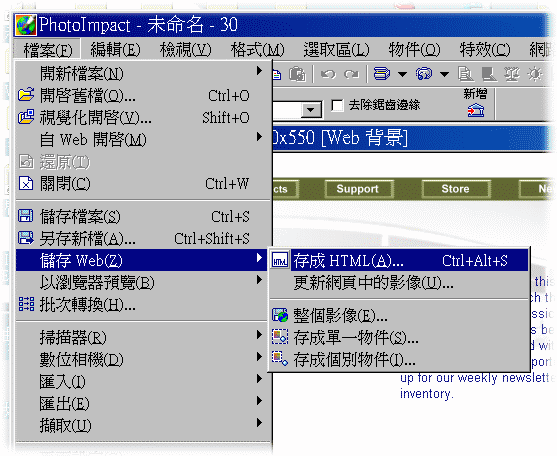
3. 選擇 檔案/儲存 Web/存成 HTML

4. 在 Dreamweaver 中打開網頁編輯

5. 接下來應該要設計 Reference, Periodicals, Novels, Fiction, Non-Fiction 這五個按鈕的動作:
有兩種方式可以選擇
a. 在畫面中 Reference 文字的地方以 圖層取代,替每一個 Reference, Periodicals,... 按鍵都增加一個圖層,然後交替顯示
b. 將上面作出來的網頁另外存 4 份,名字都設計成不一樣的,如此有一份文件裡是 Reference, 一份文件裡是 Periodicals, 一份文件裡是 Novels..., 然後將各個按鈕的連結設為對應的文件