
下面介紹三個 JavaScript 背景動畫,製作方法都非常簡單
首先開啟一個新的 HTML 檔案 (檔案 / 開新檔案)
由於這幾個動畫在暗色的背景上比較出色,所以請你用 修改/頁面屬性 來變更背景圖為

請按下圖工具列按鈕來開啟 HTML 編輯視窗

你會看到如下畫面:

請用滑鼠選取複製下列 JavaScript,拷貝到上圖中第九列的位置
<SCRIPT language=JavaScript>
<!-- Begin
var no = 50;
var speed =30;
var ns4up = (document.layers) ? 1 : 0;
var ie4up = (document.all) ? 1 : 0;
var s, x, y, sn, cs;
var a, r, cx, cy;
var i, doc_width = 800, doc_height = 600;
if (ns4up) {
doc_width = self.innerWidth;
doc_height = self.innerHeight;
}
else
if (ie4up) {
doc_width = document.body.clientWidth;
doc_height = document.body.clientHeight;
}
x = new Array();
y = new Array();
r = new Array();
cx = new Array();
cy = new Array();
s = 8;
for (i = 0; i < no; ++ i) {
initRain();
if (ns4up) {
if (i == 0) {
document.write("<layer name=\"dot"+ i +"\" left=\"1\" ");
document.write("top=\"1\" visibility=\"show\"><font color=\"6dbbf\">");
document.write(",</font></layer>");
}
else {
document.write("<layer name=\"dot"+ i +"\" left=\"1\" ");
document.write("top=\"1\" visibility=\"show\"><font color=\"6dbbf\">");
document.write(",</font></layer>");
}
}
else
if (ie4up) {
if (i == 0) {
document.write("<div id=\"dot"+ i +"\" style=\"POSITION: ");
document.write("absolute; Z-INDEX: "+ i +"; VISIBILITY: ");
document.write("visible; TOP: 15px; LEFT: 15px;\"><font color=\"6dbbf\">");
document.write(",</font></div>");
}
else {
document.write("<div id=\"dot"+ i +"\" style=\"POSITION: ");
document.write("absolute; Z-INDEX: "+ i +"; VISIBILITY: ");
document.write("visible; TOP: 15px; LEFT: 15px;\"><font color=\"6dbbf\">");
document.write(",</font></div>");
}
}
}
function initRain() {
a = 6;
r[i] = 1;
sn = Math.sin(a);
cs = Math.cos(a);
cx[i] = Math.random() * doc_width + 1;
cy[i] = Math.random() * doc_height + 1;
x[i] = r[i] * sn + cx[i];
y[i] = cy[i];
}
function makeRain() {
r[i] = 1;
cx[i] = Math.random() * doc_width + 1;
cy[i] = 1;
x[i] = r[i] * sn + cx[i];
y[i] = r[i] * cs + cy[i];
}
function updateRain() {
r[i] += s;
x[i] = r[i] * sn + cx[i];
y[i] = r[i] * cs + cy[i];
}
function raindropNS() {
for (i = 0; i < no; ++ i) {
updateRain();
if ((x[i] <= 1) || (x[i] >= (doc_width - 20)) || (y[i] >= (doc_height - 20))) {
makeRain();
doc_width = self.innerWidth;
doc_height = self.innerHeight;
}
document.layers["dot"+i].top = y[i];
document.layers["dot"+i].left = x[i];
}
setTimeout("raindropNS()", speed);
}
function raindropIE() {
for (i = 0; i < no; ++ i) {
updateRain();
if ((x[i] <= 1) || (x[i] >= (doc_width - 20)) || (y[i] >= (doc_height - 20))) {
makeRain();
doc_width = document.body.clientWidth;
doc_height = document.body.clientHeight;
}
document.all["dot"+i].style.pixelTop = y[i];
document.all["dot"+i].style.pixelLeft = x[i];
}
setTimeout("raindropIE()", speed);
}
if (ns4up) {
raindropNS();
}
else
if (ie4up) {
raindropIE();
}
// End -->
</SCRIPT>
按 <F12> 預覽就應該可以看到效果了,
開啟一文件,打開 HTML 視窗如下:

請用滑鼠選取複製下列 JavaScript,拷貝到上圖中第九列的地方
<SCRIPT language=JavaScript1.2 type=text/javascript>
<!--
var uti = true;
var speed = 6;
var fireSize = 180;
var fireNo = 10;
var wa = 4;
var space = 15;
var img = "Firework.gif";
var _dom=(document.all?3:(document.getElementById?1:(document.layers?2:0)));
var fireLay="";
for (i=0; i<fireNo*wa; i++) {
if (_dom == 1 || _dom == 3) {
fireLay += '<DIV id="fire' + i + '" style="position:absolute; width:1px; height:1px left:-100px; top=-100px;"><IMG src="' + img + '"></DIV>';
}
if (_dom == 2) {
fireLay += '<LAYER name="fire'+ i +'" left="-100" top="-100"><IMG src="' + img + '"></LAYER>\n';
}
}
document.writeln(fireLay);
function getWindowSize() {
if(_dom == 1 || _dom == 2) {
win_width = self.innerWidth;
win_height = self.innerHeight;
}
if (_dom == 3) {
win_width = document.body.clientWidth;
win_height = document.body.clientHeight;
}
}
function showLayer(layerName){
if (_dom == 1) document.getElementById(layerName).style.visibility = "visible";
if (_dom == 2) document.layers[layerName].visibility = "show";
if (_dom == 3) document.all(layerName).style.visibility = "visible";
}
function hideLayer(layerName){
if (_dom == 1) document.getElementById(layerName).style.visibility = "hidden";
if (_dom == 2) document.layers[layerName].visibility = "hide";
if (_dom == 3) document.all(layerName).style.visibility = "hidden";
}
function moveLayerTo(layerName, x, y){
if (_dom == 1) {
document.getElementById(layerName).style.left = x + scrollX;
document.getElementById(layerName).style.top = y + scrollY;
}
if (_dom == 2) {
document.layers[layerName].left = x + pageXOffset;
document.layers[layerName].top = y + pageYOffset;
}
if (_dom == 3) {
document.all(layerName).style.pixelLeft = x + document.body.scrollLeft
document.all(layerName).style.pixelTop = y + document.body.scrollTop;
}
}
function utiage(layerName,sx,sy,ex,ey,dl,sp) {
var l, xp, yp, tim, z, dl2;
l=Math.abs(Math.sqrt(Math.pow((ex-sx),2)+Math.pow((ey-sy),2)));
z = Math.floor(l / dl); dl2 = l / z;
if (Math.floor(l) != 0) {
xp = dl2/l*(ex-sx)+sx;
if (ex-sx == 0) {
if (sy<ey) yp = sy+dl2;
else yp = sy-dl2;
} else yp = (sy-ey)/(sx-ex)*xp+sy-(sy-ey)/(sx-ex)*sx;
moveLayerTo(layerName,xp,yp);
tim = setTimeout("utiage('"+layerName+"',"+xp+","+yp+","+ex+","+ey+","+dl+","+sp+")",sp);
} else {
hideLayer(layerName);
setTimeout("hanabi()",100);
}
}
function hanabi() {
for (i=0; i<fireNo*wa; i++) {
zure1 = Math.floor(i/fireNo)%2 == 0 ? 0:(Math.PI / fireNo);
zure2 = Math.floor(i/fireNo) * space;
ran = (radius1>(fireSize*0.8)) ? Math.floor(Math.random()*20-10) : 0;
radius2 = (radius1 - zure2) > 0 ? radius1 - zure2 : 0;
if ((radius1 - zure2) > fireSize) { hideLayer("fire" + i); }
else { showLayer("fire" + i); }
moveLayerTo("fire" + i, centerX + Math.cos(i * (Math.PI * 2 / fireNo) + zure1) * (radius2) + ran, centerY + Math.sin(i * (Math.PI * 2 / fireNo) + zure1) * (radius2) + ran);
}
radius1 += speed;
if (radius1 > (fireSize + space * wa)) { setHanabiPos(); }
else { setTimeout("hanabi()",10);}
}
function setHanabiPos() {
rev = 0; radius1 = 0;
getWindowSize();
centerX = Math.floor(Math.random() * (win_width - (fireSize + space * wa) * 2) + (fireSize + space * wa));
centerY = Math.floor(Math.random() * (win_height - (fireSize + space * wa) * 2) + (fireSize + space * wa));
if (uti) {
showLayer("fire0");
utiage("fire0",centerX,(win_height + 50),centerX,centerY,speed,10);
} else setTimeout("hanabi()",1000);
}
if (_dom) setHanabiPos();
// -->
</SCRIPT>
按 <F12> 預覽就應該可以看到效果了,
背景音效的製作如下:

下載音效檔案 AmericanPie.asf
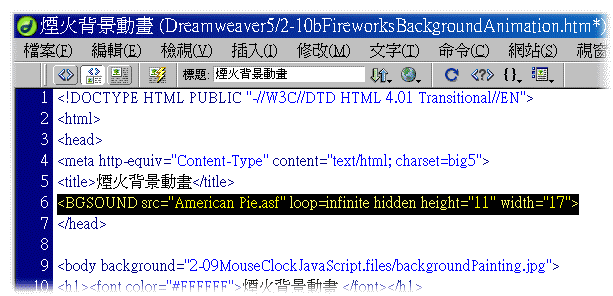
開啟一文件,打開 HTML 視窗如下:

請在上圖中第五列與第六列之間鍵入下列 JavaScript
<SCRIPT type="text/javascript" src="move.js"></SCRIPT>
請下載 move.js 存檔
並修改第八列 <body> 敘述為
<BODY bgProperties=fixed background=xxxx.jpg
onload={pagestart();}
onunload="if(brOK) {stopme('chip1'); stopme('chip2'); stopme('chip3'); stopme('chip4');stopme('chip5');stopme('chip6');}">
<DIV id=chip1 style="WIDTH: 0px; POSITION: absolute; HEIGHT: 0px">
<IMG style="FILTER: flipH()" src="Butterfly2.gif" border=0></DIV>
<DIV id=chip2 style="WIDTH: 0px; POSITION: absolute; HEIGHT: 0px">
<IMG src="Butterfly1.gif" border=0></DIV>
<DIV id=chip3 style="WIDTH: 0px; POSITION: absolute; HEIGHT: 0px">
<IMG style="FILTER: flipH()" src="butterfly1.gif" border=0></DIV>
<DIV id=chip4 style="WIDTH: 0px; POSITION: absolute; HEIGHT: 0px">
<IMG src="butterfly2.gif" border=0></DIV>
<DIV id=chip5 style="WIDTH: 0px; POSITION: absolute; HEIGHT: 0px">
<IMG style="FILTER: flipH()" src="butterfly2.gif" border=0></DIV>
<DIV id=chip6 style="WIDTH: 0px; POSITION: absolute; HEIGHT: 0px">
<IMG src="butterfly1.gif" border=0></DIV>
請下載圖片檔案 Butterfly1.gif, Butterfly2.gif
按 <F12> 預覽就應該可以看到效果了,如下圖: