
請以 編輯/偏好設定/驗證工具 取消所有驗證工具
首先開啟一個新的 HTML 檔案 (檔案 / 開新檔案): 請按下圖工具列按鈕來開啟 HTML 編輯視窗

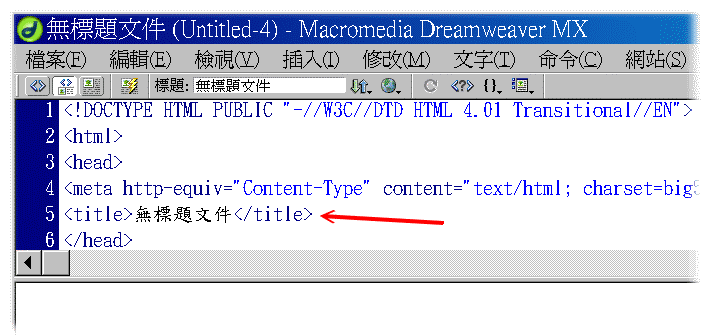
你會看到如下畫面:

請將游標移到上圖箭頭處,按下 Enter 增加新的一列
請用滑鼠選取複製下列 JavaScript,拷貝到上圖新增加的那一列去
<!-------JavaScript收集區 滑鼠立體時鐘_開始-------->
<script language="JavaScript">
<!-- Silly Clock 3 by Kurt Grigg script kurt.grigg@virgin.net
dCol='000000';//date colour.
fCol='0000ff';//face colour.
sCol='00ff00';//seconds colour.
mCol='0000ff';//minutes colour.
hCol='ff0000';//hours colour.
ClockHeight=40;
ClockWidth=40;
ClockFromMouseY=0;
ClockFromMouseX=100;
//Alter nothing below! Alignments will be lost!
d=new Array("星期日","星期一","星期二","星期三","星期四","星期五","星期六");
m=new Array("一月","二月","三月","四月","五月","六月","七月","八月","九月","十月","十一月","十二月");
date=new Date();
day=date.getDate();
year=date.getYear();
if (year < 2000) year=year+1900;
TodaysDate=year+"年 "+m[date.getMonth()]+" "+day+"日 "+d[date.getDay()]+" ";
D=TodaysDate.split('');
H='...';
H=H.split('');
M='....';
M=M.split('');
S='.....';
S=S.split('');
Face='1 2 3 4 5 6 7 8 9 10 11 12';
font='Arial';
size=1;
speed=0.6;
ns=(document.layers);
ie=(document.all);
Face=Face.split(' ');
n=Face.length;
a=size*10;
ymouse=0;
xmouse=0;
scrll=0;
props="<font face="+font+" size="+size+" color="+fCol+">";
props2="<font face="+font+" size="+size+" color="+dCol+">";
Split=360/n;
Dsplit=360/D.length;
HandHeight=ClockHeight/4.5
HandWidth=ClockWidth/4.5
HandY=-7;
HandX=-2.5;
scrll=0;
step=0.06;
currStep=0;
y=new Array();x=new Array();Y=new Array();X=new Array();
for (i=0; i < n; i++){y[i]=0;x[i]=0;Y[i]=0;X[i]=0}
Dy=new Array();Dx=new Array();DY=new Array();DX=new Array();
for (i=0; i < D.length; i++){Dy[i]=0;Dx[i]=0;DY[i]=0;DX[i]=0}
if (ns){
for (i=0; i < D.length; i++)
document.write('<layer name="nsDate'+i+'" top=0 left=0 height='+a+' width='+a+'><center>'+props2+D[i]+'</font></center></layer>');
for (i=0; i < n; i++)
document.write('<layer name="nsFace'+i+'" top=0 left=0 height='+a+' width='+a+'><center>'+props+Face[i]+'</font></center></layer>');
for (i=0; i < S.length; i++)
document.write('<layer name=nsSeconds'+i+' top=0 left=0 width=15 height=15><font face=Arial size=3 color='+sCol+'><center><b>'+S[i]+'</b></center></font></layer>');
for (i=0; i < M.length; i++)
document.write('<layer name=nsMinutes'+i+' top=0 left=0 width=15 height=15><font face=Arial size=3 color='+mCol+'><center><b>'+M[i]+'</b></center></font></layer>');
for (i=0; i < H.length; i++)
document.write('<layer name=nsHours'+i+' top=0 left=0 width=15 height=15><font face=Arial size=3 color='+hCol+'><center><b>'+H[i]+'</b></center></font></layer>');
}
if (ie){
document.write('<div id="Od" style="position:absolute;top:0px;left:0px"><div style="position:relative">');
for (i=0; i < D.length; i++)
document.write('<div id="ieDate" style="position:absolute;top:0px;left:0;height:'+a+';width:'+a+';text-align:center">'+props2+D[i]+'</font></div>');
document.write('</div></div>');
document.write('<div id="Of" style="position:absolute;top:0px;left:0px"><div style="position:relative">');
for (i=0; i < n; i++)
document.write('<div id="ieFace" style="position:absolute;top:0px;left:0;height:'+a+';width:'+a+';text-align:center">'+props+Face[i]+'</font></div>');
document.write('</div></div>');
document.write('<div id="Oh" style="position:absolute;top:0px;left:0px"><div style="position:relative">');
for (i=0; i < H.length; i++)
document.write('<div id="ieHours" style="position:absolute;width:16px;height:16px;font-family:Arial;font-size:16px;color:'+hCol+';text-align:center;font-weight:bold">'+H[i]+'</div>');
document.write('</div></div>');
document.write('<div id="Om" style="position:absolute;top:0px;left:0px"><div style="position:relative">');
for (i=0; i < M.length; i++)
document.write('<div id="ieMinutes" style="position:absolute;width:16px;height:16px;font-family:Arial;font-size:16px;color:'+mCol+';text-align:center;font-weight:bold">'+M[i]+'</div>');
document.write('</div></div>')
document.write('<div id="Os" style="position:absolute;top:0px;left:0px"><div style="position:relative">');
for (i=0; i < S.length; i++)
document.write('<div id="ieSeconds" style="position:absolute;width:16px;height:16px;font-family:Arial;font-size:16px;color:'+sCol+';text-align:center;font-weight:bold">'+S[i]+'</div>');
document.write('</div></div>')
}
(ns)?window.captureEvents(Event.MOUSEMOVE):0;
function Mouse(evnt){
ymouse = (ns)?evnt.pageY+ClockFromMouseY-(window.pageYOffset):event.y+ClockFromMouseY;
xmouse = (ns)?evnt.pageX+ClockFromMouseX:event.x+ClockFromMouseX;
}
(ns)?window.onMouseMove=Mouse:document.onmousemove=Mouse;
function ClockAndAssign(){
time = new Date ();
secs = time.getSeconds();
sec = -1.57 + Math.PI * secs/30;
mins = time.getMinutes();
min = -1.57 + Math.PI * mins/30;
hr = time.getHours();
hrs = -1.575 + Math.PI * hr/6+Math.PI*parseInt(time.getMinutes())/360;
if (ie){
Od.style.top=window.document.body.scrollTop;
Of.style.top=window.document.body.scrollTop;
Oh.style.top=window.document.body.scrollTop;
Om.style.top=window.document.body.scrollTop;
Os.style.top=window.document.body.scrollTop;
}
for (i=0; i < n; i++){
var F=(ns)?document.layers['nsFace'+i]:ieFace[i].style;
F.top=y[i] + ClockHeight*Math.sin(-1.0471 + i*Split*Math.PI/180)+scrll;
F.left=x[i] + ClockWidth*Math.cos(-1.0471 + i*Split*Math.PI/180);
}
for (i=0; i < H.length; i++){
var HL=(ns)?document.layers['nsHours'+i]:ieHours[i].style;
HL.top=y[i]+HandY+(i*HandHeight)*Math.sin(hrs)+scrll;
HL.left=x[i]+HandX+(i*HandWidth)*Math.cos(hrs);
}
for (i=0; i < M.length; i++){
var ML=(ns)?document.layers['nsMinutes'+i]:ieMinutes[i].style;
ML.top=y[i]+HandY+(i*HandHeight)*Math.sin(min)+scrll;
ML.left=x[i]+HandX+(i*HandWidth)*Math.cos(min);
}
for (i=0; i < S.length; i++){
var SL=(ns)?document.layers['nsSeconds'+i]:ieSeconds[i].style;
SL.top=y[i]+HandY+(i*HandHeight)*Math.sin(sec)+scrll;
SL.left=x[i]+HandX+(i*HandWidth)*Math.cos(sec);
}
for (i=0; i < D.length; i++){
var DL=(ns)?document.layers['nsDate'+i]:ieDate[i].style;
DL.top=Dy[i] + ClockHeight*1.5*Math.sin(currStep+i*Dsplit*Math.PI/180)+scrll;
DL.left=Dx[i] + ClockWidth*1.5*Math.cos(currStep+i*Dsplit*Math.PI/180);
}
currStep-=step;
}
function Delay(){
scrll=(ns)?window.pageYOffset:0;
Dy[0]=Math.round(DY[0]+=((ymouse)-DY[0])*speed);
Dx[0]=Math.round(DX[0]+=((xmouse)-DX[0])*speed);
for (i=1; i < D.length; i++){
Dy[i]=Math.round(DY[i]+=(Dy[i-1]-DY[i])*speed);
Dx[i]=Math.round(DX[i]+=(Dx[i-1]-DX[i])*speed);
}
y[0]=Math.round(Y[0]+=((ymouse)-Y[0])*speed);
x[0]=Math.round(X[0]+=((xmouse)-X[0])*speed);
for (i=1; i < n; i++){
y[i]=Math.round(Y[i]+=(y[i-1]-Y[i])*speed);
x[i]=Math.round(X[i]+=(x[i-1]-X[i])*speed);
}
ClockAndAssign();
setTimeout('Delay()',20);
}
if (ns||ie)window.onload=Delay;
//-->
</script>
<!-------JavaScript收集區 滑鼠立體時鐘_結束-------->
按 <F12> 預覽就應該可以看到效果了,如下圖:

開啟一文件,打開 HTML 視窗如下:

請用滑鼠選取複製下列 JavaScript,拷貝到上圖中第九列的地方
<LAYER CLIP="0,0,3,3" BGCOLOR="#FFFF00" VISIBILITY="SHOW" TOP="10" LEFT="10" NAME="a0"></LAYER>
<LAYER CLIP="0,0,3,3" BGCOLOR="#FFFF00" VISIBILITY="SHOW" TOP="10" LEFT="10" NAME="a1"></LAYER>
<LAYER CLIP="0,0,3,3" BGCOLOR="#FFFF00" VISIBILITY="SHOW" TOP="10" LEFT="10" NAME="a2"></LAYER>
<LAYER CLIP="0,0,3,3" BGCOLOR="#FFFF00" VISIBILITY="SHOW" TOP="10" LEFT="10" NAME="a3"></LAYER>
<LAYER CLIP="0,0,3,3" BGCOLOR="#FFFF00" VISIBILITY="SHOW" TOP="10" LEFT="10" NAME="a4"></LAYER>
<LAYER CLIP="0,0,3,3" BGCOLOR="#FFFF00" VISIBILITY="SHOW" TOP="10" LEFT="10" NAME="a5"></LAYER>
<LAYER CLIP="0,0,3,3" BGCOLOR="#FFFF00" VISIBILITY="SHOW" TOP="10" LEFT="10" NAME="a6"></LAYER>
<LAYER CLIP="0,0,3,3" BGCOLOR="#FFFF00" VISIBILITY="SHOW" TOP="10" LEFT="10" NAME="a7"></LAYER>
<LAYER CLIP="0,0,3,3" BGCOLOR="#FFFF00" VISIBILITY="SHOW" TOP="10" LEFT="10" NAME="a8"></LAYER>
<LAYER CLIP="0,0,3,3" BGCOLOR="#FFFF00" VISIBILITY="SHOW" TOP="10" LEFT="10" NAME="a9"></LAYER>
<LAYER CLIP="0,0,3,3" BGCOLOR="#FFFF00" VISIBILITY="SHOW" TOP="10" LEFT="10" NAME="a10"></LAYER>
<LAYER CLIP="0,0,3,3" BGCOLOR="#FFFF00" VISIBILITY="SHOW" TOP="10" LEFT="10" NAME="a11"></LAYER>
<LAYER CLIP="0,0,3,3" BGCOLOR="#FFFF00" VISIBILITY="SHOW" TOP="10" LEFT="10" NAME="a12"></LAYER>
<LAYER CLIP="0,0,3,3" BGCOLOR="#FFFF00" VISIBILITY="SHOW" TOP="10" LEFT="10" NAME="a13"></LAYER>
<LAYER CLIP="0,0,3,3" BGCOLOR="#FFFF00" VISIBILITY="SHOW" TOP="10" LEFT="10" NAME="a14"></LAYER>
<LAYER CLIP="0,0,3,3" BGCOLOR="#FFFF00" VISIBILITY="SHOW" TOP="10" LEFT="10" NAME="a15"></LAYER>
<LAYER CLIP="0,0,3,3" BGCOLOR="#FFFF00" VISIBILITY="SHOW" TOP="10" LEFT="10" NAME="a16"></LAYER>
<LAYER CLIP="0,0,3,3" BGCOLOR="#FFFF00" VISIBILITY="SHOW" TOP="10" LEFT="10" NAME="a17"></LAYER>
<LAYER CLIP="0,0,3,3" BGCOLOR="#FFFF00" VISIBILITY="SHOW" TOP="10" LEFT="10" NAME="a18"></LAYER>
<LAYER CLIP="0,0,3,3" BGCOLOR="#FFFF00" VISIBILITY="SHOW" TOP="10" LEFT="10" NAME="a19"></LAYER>
<LAYER CLIP="0,0,3,3" BGCOLOR="#FFFF00" VISIBILITY="SHOW" TOP="10" LEFT="10" NAME="a20"></LAYER>
<LAYER CLIP="0,0,3,3" BGCOLOR="#FFFF00" VISIBILITY="SHOW" TOP="10" LEFT="10" NAME="a21"></LAYER>
<LAYER CLIP="0,0,3,3" BGCOLOR="#FFFF00" VISIBILITY="SHOW" TOP="10" LEFT="10" NAME="a22"></LAYER>
<LAYER CLIP="0,0,3,3" BGCOLOR="#FFFF00" VISIBILITY="SHOW" TOP="10" LEFT="10" NAME="a23"></LAYER>
<LAYER CLIP="0,0,3,3" BGCOLOR="#FFFF00" VISIBILITY="SHOW" TOP="10" LEFT="10" NAME="a24"></LAYER>
<LAYER CLIP="0,0,3,3" BGCOLOR="#FFFF00" VISIBILITY="SHOW" TOP="10" LEFT="10" NAME="a25"></LAYER>
<LAYER CLIP="0,0,3,3" BGCOLOR="#FFFF00" VISIBILITY="SHOW" TOP="10" LEFT="10" NAME="a26"></LAYER>
<LAYER CLIP="0,0,3,3" BGCOLOR="#FFFF00" VISIBILITY="SHOW" TOP="10" LEFT="10" NAME="a27"></LAYER>
<LAYER CLIP="0,0,3,3" BGCOLOR="#FFFF00" VISIBILITY="SHOW" TOP="10" LEFT="10" NAME="a28"></LAYER>
<LAYER CLIP="0,0,3,3" BGCOLOR="#FFFF00" VISIBILITY="SHOW" TOP="10" LEFT="10" NAME="a29"></LAYER>
<LAYER CLIP="0,0,3,3" BGCOLOR="#FFFF00" VISIBILITY="SHOW" TOP="10" LEFT="10" NAME="a30"></LAYER>
<LAYER CLIP="0,0,3,3" BGCOLOR="#FFFF00" VISIBILITY="SHOW" TOP="10" LEFT="10" NAME="a31"></LAYER>
<LAYER CLIP="0,0,3,3" BGCOLOR="#FFFF00" VISIBILITY="SHOW" TOP="10" LEFT="10" NAME="a32"></LAYER>
<LAYER CLIP="0,0,3,3" BGCOLOR="#FFFF00" VISIBILITY="SHOW" TOP="10" LEFT="10" NAME="a33"></LAYER>
<LAYER CLIP="0,0,3,3" BGCOLOR="#FFFF00" VISIBILITY="SHOW" TOP="10" LEFT="10" NAME="a34"></LAYER>
<LAYER CLIP="0,0,3,3" BGCOLOR="#FFFF00" VISIBILITY="SHOW" TOP="10" LEFT="10" NAME="a35"></LAYER>
<LAYER CLIP="0,0,3,3" BGCOLOR="#FFFF00" VISIBILITY="SHOW" TOP="10" LEFT="10" NAME="a36"></LAYER>
<LAYER CLIP="0,0,3,3" BGCOLOR="#FFFF00" VISIBILITY="SHOW" TOP="10" LEFT="10" NAME="a37"></LAYER>
<LAYER CLIP="0,0,3,3" BGCOLOR="#FFFF00" VISIBILITY="SHOW" TOP="10" LEFT="10" NAME="a38"></LAYER>
<LAYER CLIP="0,0,3,3" BGCOLOR="#FFFF00" VISIBILITY="SHOW" TOP="10" LEFT="10" NAME="a39"></LAYER>
<LAYER CLIP="0,0,3,3" BGCOLOR="#FFFF00" VISIBILITY="SHOW" TOP="10" LEFT="10" NAME="a40"></LAYER>
<LAYER CLIP="0,0,3,3" BGCOLOR="#FFFF00" VISIBILITY="SHOW" TOP="10" LEFT="10" NAME="a41"></LAYER>
<LAYER CLIP="0,0,3,3" BGCOLOR="#FFFF00" VISIBILITY="SHOW" TOP="10" LEFT="10" NAME="a42"></LAYER>
<LAYER CLIP="0,0,3,3" BGCOLOR="#FFFF00" VISIBILITY="SHOW" TOP="10" LEFT="10" NAME="a43"></LAYER>
<LAYER CLIP="0,0,3,3" BGCOLOR="#FFFF00" VISIBILITY="SHOW" TOP="10" LEFT="10" NAME="a44"></LAYER>
<LAYER CLIP="0,0,3,3" BGCOLOR="#FFFF00" VISIBILITY="SHOW" TOP="10" LEFT="10" NAME="a45"></LAYER>
<LAYER CLIP="0,0,3,3" BGCOLOR="#FFFF00" VISIBILITY="SHOW" TOP="10" LEFT="10" NAME="a46"></LAYER>
<SCRIPT language=JavaScript>
<!--wenchin
if (document.all){
document.write('<div id="starsDiv" style="position:absolute;top:0px;left:0px">')
for (xy=0;xy<47;xy++)
document.write('<div style="position:relative;width:3px;height:3px;background:#FFFF00;font-size:2px;visibility:visible"></div>')
document.write('</div>')
}
if (document.layers)
{window.captureEvents(Event.MOUSEMOVE);}
var yBase = 200;
var xBase = 200;
var yAmpl = 10;
var yMax = 40;
var step = .2;
var ystep = .5;
var currStep = 0;
var tAmpl=1;
var Xpos = 1;
var Ypos = 1;
var i = 0;
var j = 0;
if (document.all)
{
function MoveHandler(){
Xpos = document.body.scrollLeft+event.x;
Ypos = document.body.scrollTop+event.y;
}
document.onmousemove = MoveHandler;
}
else if (document.layers)
{
function xMoveHandler(evnt){
Xpos = evnt.pageX;
Ypos = evnt.pageY;
}
window.onMouseMove = xMoveHandler;
}
function animateLogo() {
if (document.all)
{
yBase = window.document.body.offsetHeight/4;
xBase = window.document.body.offsetWidth/4;
}
else if (document.layers)
{
yBase = window.innerHeight/4 ;
xBase = window.innerWidth/4;
}
if (document.all)
{
var totaldivs=document.all.starsDiv.all.length
for ( i = 0 ; i < totaldivs ; i++ )
{
var tempdiv=document.all.starsDiv.all[i].style
tempdiv.top = Ypos + Math.cos((20*Math.sin(currStep/20))+i*70)*yBase*(Math.sin(10+currStep/10)+0.2)*Math.cos((currStep + i*25)/10);
tempdiv.left = Xpos + Math.sin((20*Math.sin(currStep/20))+i*70)*xBase*(Math.sin(10+currStep/10)+0.2)*Math.cos((currStep + i*25)/10);
}
}
else if (document.layers)
{
for ( j = 0 ; j < 47 ; j++ )
{
var templayer="a"+j
document.layers[templayer].top = Ypos + Math.cos((20*Math.sin(currStep/20))+j*70)*yBase*(Math.sin(10+currStep/10)+0.2)*Math.cos((currStep + j*25)/10);
document.layers[templayer].left =Xpos + Math.sin((20*Math.sin(currStep/20))+j*70)*xBase*(Math.sin(10+currStep/10)+0.2)*Math.cos((currStep + j*25)/10);
}
}
currStep += step;
setTimeout("animateLogo()", 15);
}
animateLogo();
//wenchin -->
</SCRIPT>
順便以 修改/頁面屬性 更改背景影像為下圖:

按 <F12> 預覽就應該可以看到效果了,如下圖:

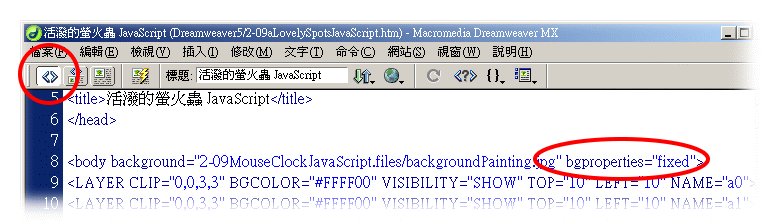
注意: 你也許發現範例網頁裡背景圖片不會隨著捲軸移動, 這個效果可以透過修改 <body>
標籤的內容為 <BODY bgProperties=fixed> 來達到, 有的時候你不希望背景圖片自動重複的效果干擾瀏覽者也可以用這個技術