
主要功能:
製作一個圖層,打字,做超連結如下

開啟樣式視窗 (視窗 / CSS 樣式)

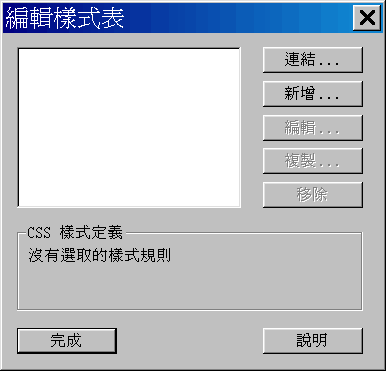
(1) 點選編輯樣式

(2) 雙擊 "2-02樣式表.htm" (或是以滑鼠右鍵點選 "2-02樣式表.htm"/選擇編輯樣式表)

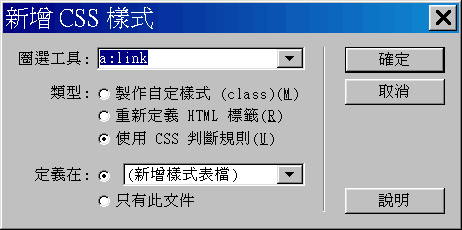
(3) 按新增,出現新增 CSS 樣式 視窗

(4) 選擇 使用 CSS 判斷規則
(5) 選擇新增樣式表檔, 給定一個檔案名稱, 例如 dw5.css
(6) 在圈選工具選項選取 a:active、a:hover、a:link、a:visited 以設定其屬性及動作。
(1) a:active←設定滑鼠壓下去一瞬間所做的動作
(2) a:hover←設定滑鼠移過時所做的動作
(3) a:link←設定超連結的動作
(4) a:visited←設定使用過超連結的結果
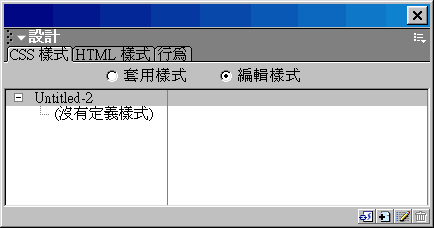
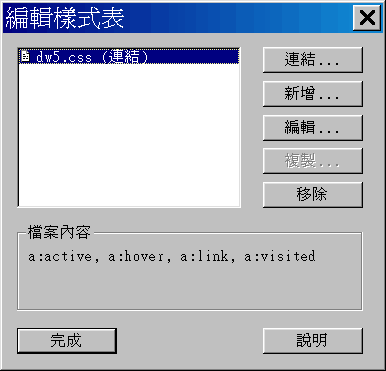
更改完畢之後可以看到視窗內顯示下列資料
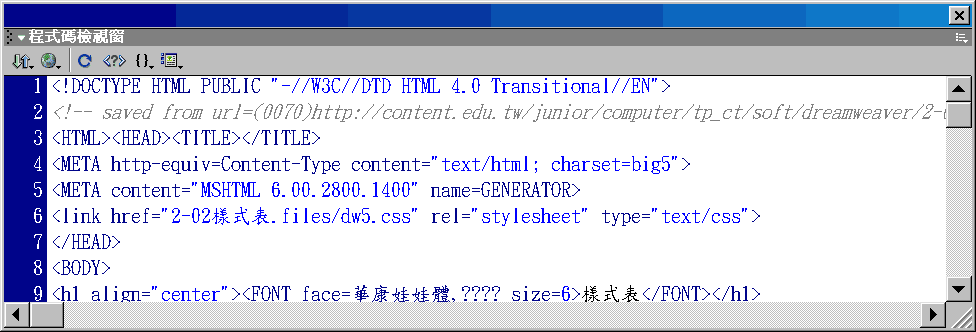
由於剛才選擇將這些設定另外儲存在 dw5.css 中,因此原來的網頁文件內需要連結到這個樣式表檔案如下:

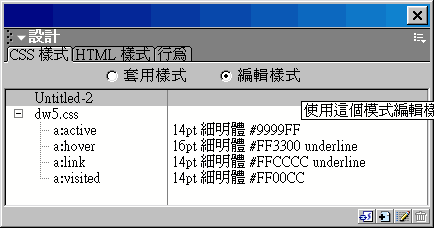
dw5.css 檔案內容如下:
(1) 在其它網頁的編輯視窗內開啟樣式視窗 (視窗
/ CSS 樣式),勾選編輯樣式

(2) 選擇編輯樣式表

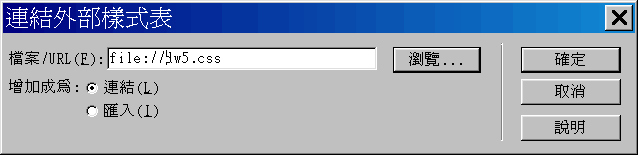
(3) 選擇連結,點選瀏覽來挑選樣式表檔案

(4) 按確定


開啟 CSS 樣式表視窗
滑鼠右鍵選擇 "編輯樣式表", 按新增
如上圖,選擇 h3 標籤
選擇重新定義 HTML 標籤
定義在 dw5.css 樣式表檔案中
如上圖,設定字體大小與顏色
如上圖,設定背景顏色
如上圖, h3 標籤已經重新定義好了
要使用這個標籤,你只需要選擇標題文字,然後設定它的格式為 "標題 3" 就可以了
要解除設定只需要重新選取格式設定為 "無"
在 CSS 樣式視窗內選擇以滑鼠右鍵選擇 "編輯樣式表", 按新增
如上圖填入屬性標籤的名字 .firstChar
勾選 "製作自定樣式" 類型
按確定
如上圖設定字型大小為 "大", 顏色為 #FF3300
如上圖設定背景顏色為 #FFFF99
按下確定後得到
套用:選擇想要套用的文字,然後如下圖點選 CSS 樣式視窗中的 .firstChar 來套用樣式
移除:如果想要解除文字標籤的話,可以選取文字,以滑鼠右鍵選單中的 "移除標籤" 來解除剛才套用的標籤