1. 先在 PhotoImpact 製作按鈕列圖片
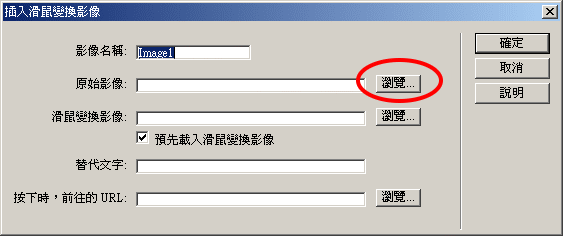
2. 在 Dreamweaver 內,將網網相連的圖,利用工具列上繪出圖層

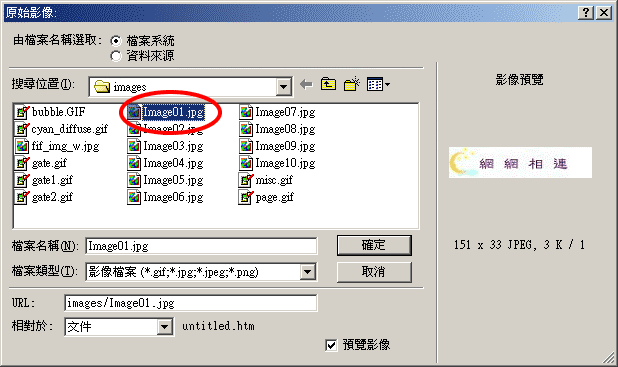
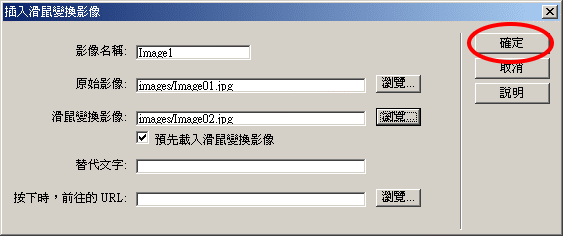
和插入 "滑鼠變換影像",將網網相連的圖示加入其中



上圖中 "替代文字" 裡可以鍵入 "網網相連", 當瀏覽此網頁的人的網路連線的速度比較慢時, 圖片可能會顯示的比較慢, 替代文字會先出現
上圖中 "前往的 URL" 可以鍵入一個連結, 目前我們這個按鈕最主要是要開啟一個子選單, 所以不需要設定
最後得到如下的滑鼠變換按鈕

3. 同上,利用畫出圖層、插入表格、插入"滑鼠變換影像",將另四個圖像加入其中,

並將其圖層命名為 choice01 ![]()
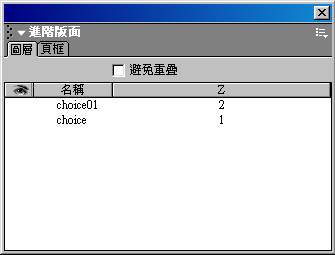
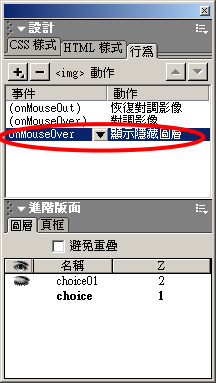
3. 要將 choice01 的圖層隱藏,可到視窗/其他/圖層

在名稱 choice01 前,將其眼睛圖示點選為眼閉的圖示,即可將其圖層隱藏。
![]()
4. 設定網網相連按鈕的行為:

按 視窗/行為,顯示行為視窗
點選 網網相連影像
在行為視窗中按 "+" 按鈕, 點選 "顯示隱藏圖層"
在下圖中, 選擇 圖層 “choice01”, 點選 "顯示" 按鈕, 然後按下 "確定" 按鈕
確定滑鼠事件為 onMouseOver

5. 再設定 choice01 圖層內 ![]() 按鈕的行為
按鈕的行為
點選 離開影像
在行為 視窗中
按 + →顯示隱藏圖層→圖層 “choice01” →隱藏→確定。
更改滑鼠事件為 OnMouseDown
6. 替每一個影像加入連結, 例如:
教育部影像按鈕連結至 http://www.edu.tw
海洋大學影像按鈕連結至 http://www.ntou.edu.tw
資訊工程系影像按鈕連結至 http://www.cs.ntou.edu.tw
步驟:
a. 顯示在圖層 choice01 中的四個影像按鈕
b. 點選想要加入連結的影像
c. 在屬性視窗中鍵入連結
d. 如果需要在新的視窗中顯示連結網頁的話, 請在 "目標" 欄位勾選 "_blank" 如下圖:
注意: 如果使用文字選單的話,先製造假連結 (在鏈結加入"#"),才能夠替它加上各種 行為 (Behavior)
常常我們在網站中會製作導覽列, 例如:


基本上有兩種作法:
1. 可以用 Dreamweaver "加入導覽列" 功能
在工具視窗中點選 "導覽列" (或是選擇 插入/互動式影像/導覽列)

出現下列視窗
在視窗內可以新增按鈕,調整按鈕的順序,選取顯示的影像,選擇水平的導覽或是垂直的導覽
至於影像可以運用 PhotoImpact 網路/元件設計師/Rollover 按鈕來設計
在下圖各種不同按鈕中選取一組,每一組按鈕包括 基礎影像/滑鼠移過影像/滑鼠點選後影像,然後按下一步
在下圖視窗中設定按鈕的標題,字型,以及其他三組影像個別的顏色
選取匯出 至影像最佳化程式 來存檔
點選另存新檔
輸入一個檔案名稱以後,PhotoImpact 會幫你產生如下圖的三個檔案
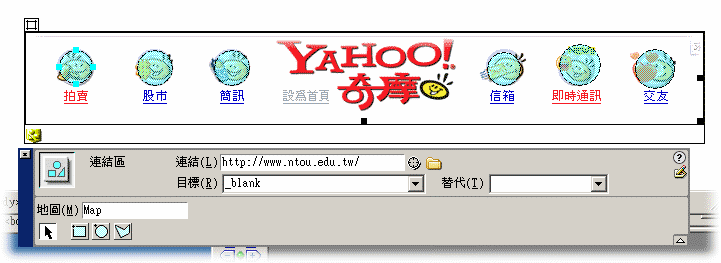
2. 用影像地圖
先產生希望顯示的導覽列影像如下圖:

點選影像,在屬性視窗中地圖部份選取連結的形狀,然後在影像中拉出淺藍色半透明的遮罩,然後輸入連結